
学生制作物展示
2021年度3年Aセメスターの授業で生まれた作品たちの一部をご紹介します。
BDM
「電子情報機器学(通称:BDM)」の作品です。
InfoVis
後期実験「情報可視化とデータ解析(通称:InfoVis)」の作品です。
OpenCV/OpenGL
後期実験「OpenCV/OpenGLによる映像処理」の作品です。
BDM
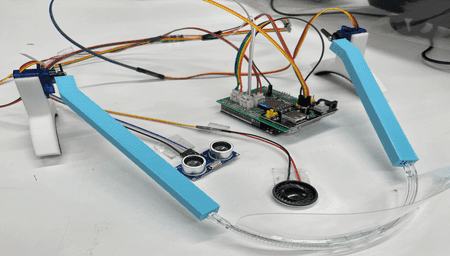
作品名
概要
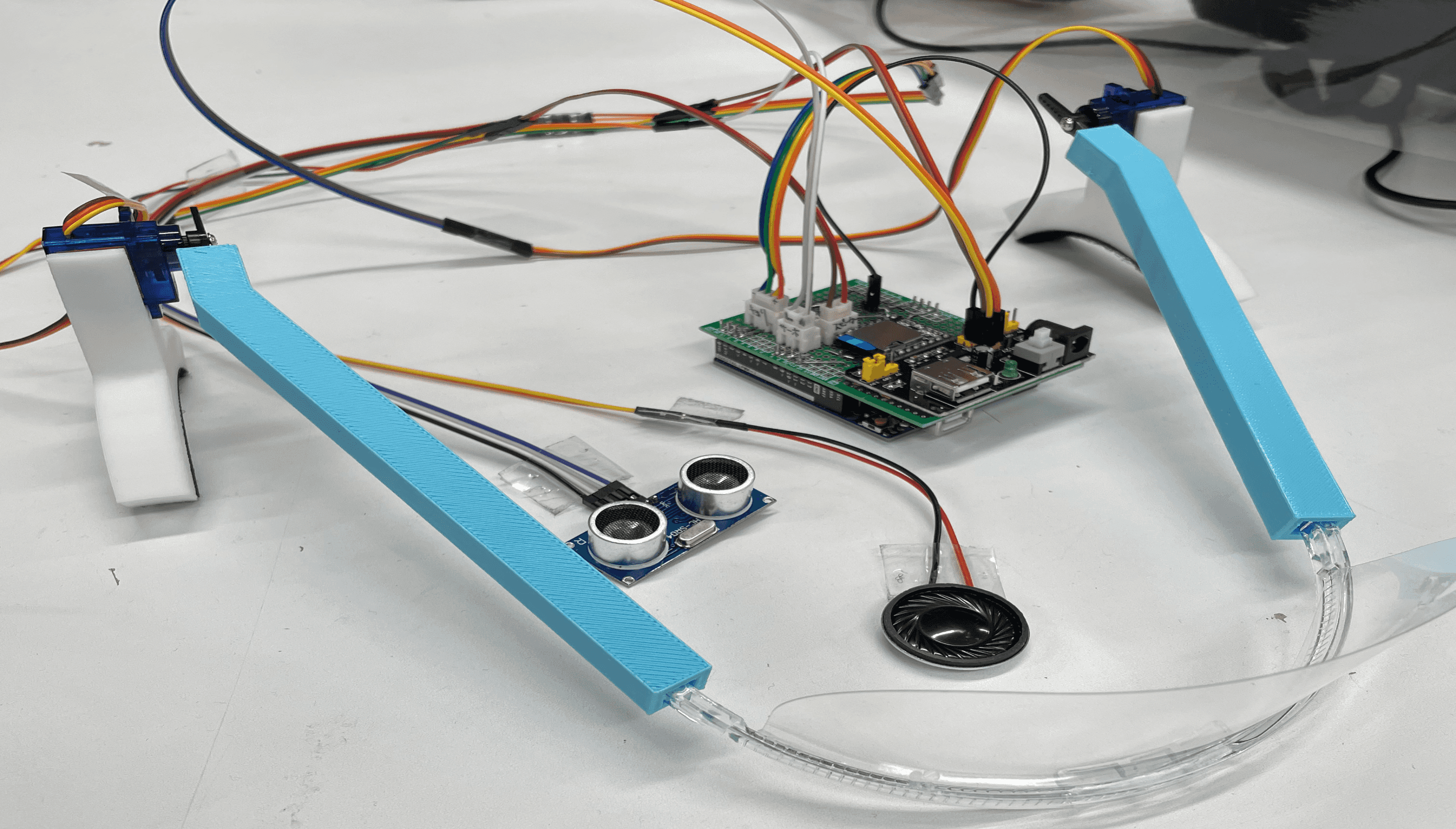
「密ですマシーン」を装着すると,他の人が近づいた時,小池都知事の「密です!」の声とともにマウスシールドが展開されます.これで「密」を避けてコロナ対策もバッチリですね.
作成方法
距離センサとサーボモータ,スピーカーをArduinoに接続し,サーボモータに骨組みとマウスシールドをはめ込みます.骨組みは3Dプリンターで作りました.人が近づくとスピーカーが鳴り,サーボモータが作動するようにプログラムします.
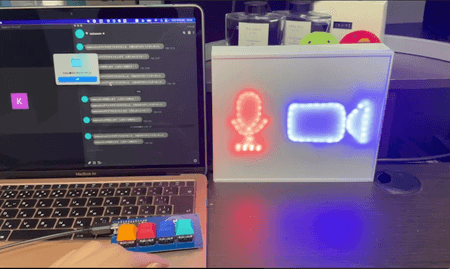
作品名
概要
コロナ禍で当たり前となったオンライン授業(弊学科ではZOOMを用いています)ですが,
1. それぞれの授業用のURLを管理していちいち選ぶのが面倒くさい
2. カメラ,マイク事故が怖い(特に同居者がいる場合)
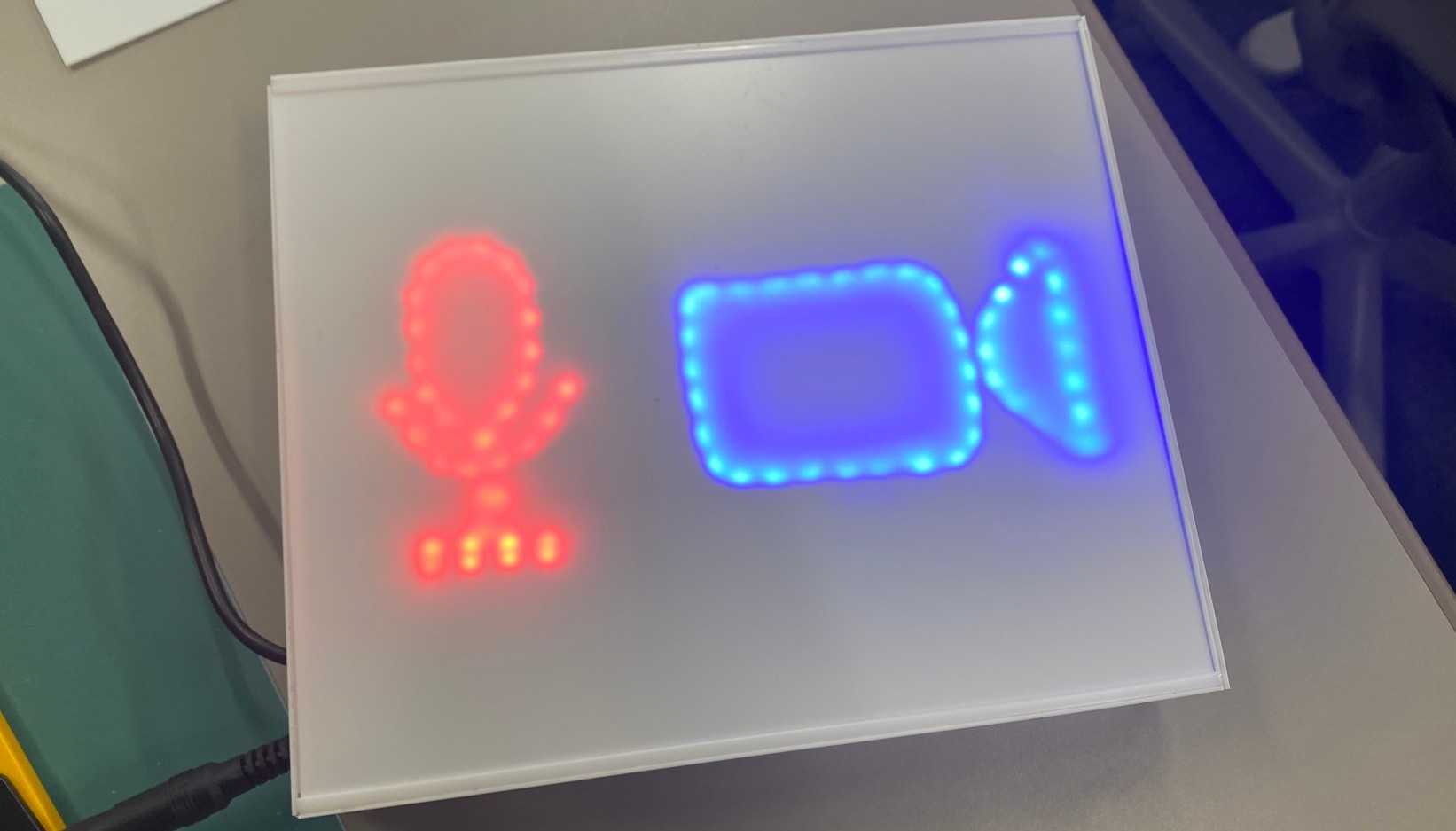
という不満点があります.そこで作られたのがこの「ZOOM Master」です!一見ただのキーボードですが,曜日と時間をもとにその時に入らなければいけない授業に入れてくれるアプリ「AUTOZOOM3」と連携し,簡単に授業に入れる上に,リビングにいる家族にカメラ・マイクのオンオフを伝えてくれます!ダメ押しでLINEで通知も送ります.(これで同居者によるカメラ,ミュート事故の危険も低減!)(なお,AUTOZOOM3はデスクトップアプリとして公開しています.詳しくはQiitaの記事をご覧ください)
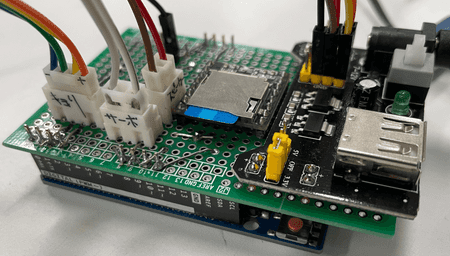
作成方法
ハード面(ZOOM Master本体)
- 自作キーボード- LEDリボン(赤,青2色)
- 箱用のプラ板(色が綺麗に透けるようにプラ板を選択しました.)
- ESP32(制御用マイコン)
ソフト面(AUTOZOOM3)
- HTML,CSS,JSで作成- Electronでデスクトップアプリ化通信系
- LINE Notify (LINE連携用)
- node.js(サーバー用,ESP32とWi-Fi経由で通信)
作品名
概要
家で画面を見る時間が増えたコロナ禍、空を感じることができるランプを作りました。このランプを使うと、遠く離れた人と、同じ空を共有することができます。
作成方法
ウェブカメラで撮影した空の色の情報をサーバに送信します。サーバからその情報をランプが受信し、LEDテープに出力することで、空をあなたの目の前に再現します。
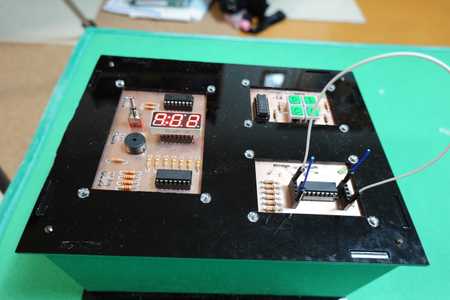
作品名
概要
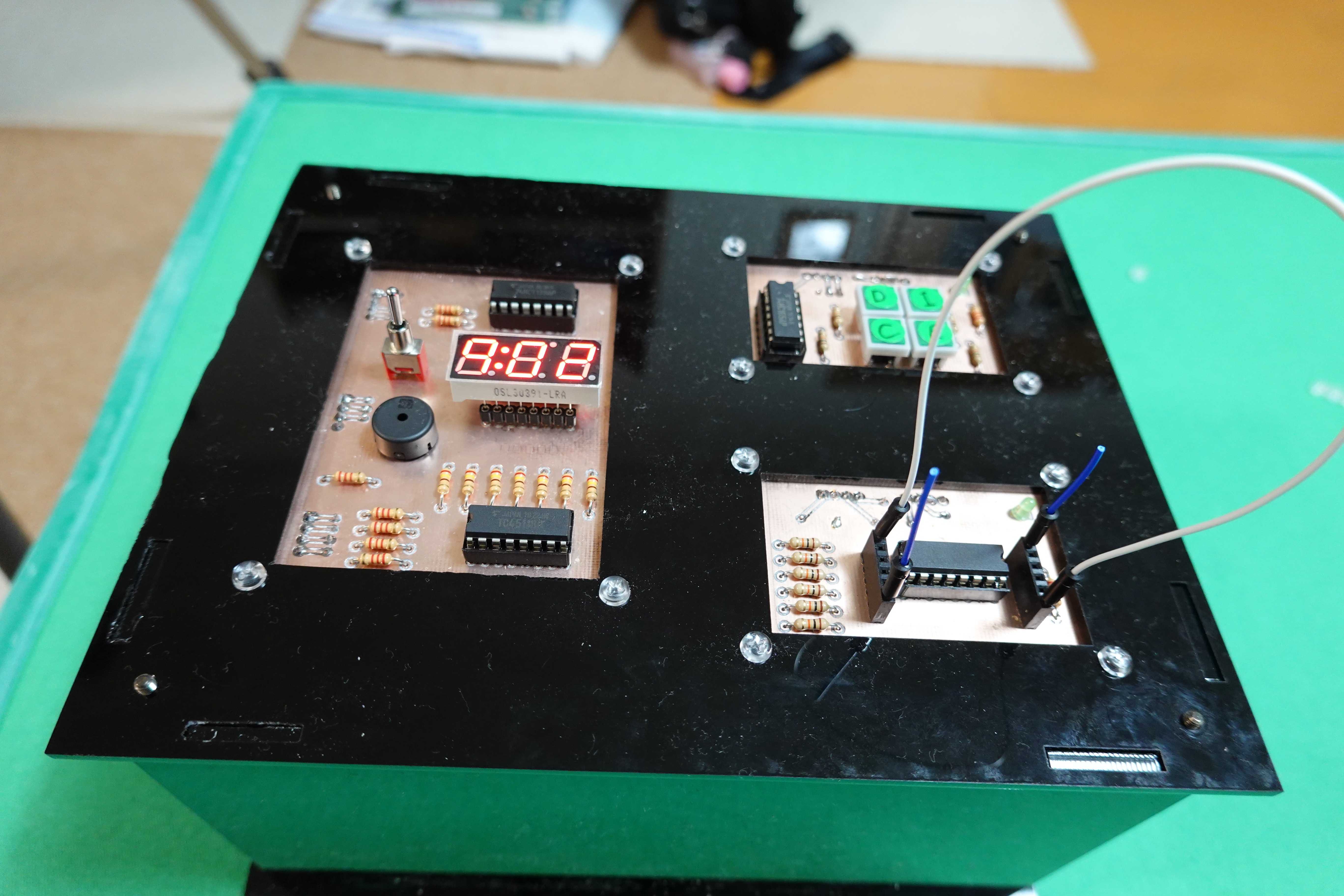
某PCゲームをイメージした爆弾解除ゲームを実際に遊べる装置です。ワイヤーとスイッチのそれぞれで、ある条件を満たすと緑色のランプが点灯します。二つのランプが点灯したらタイマーが停止します。間違えてしまうと、カウントが少しずつ早くなるみたいです。残り時間が0になる前に止めましょう。
作成方法
ケースや表面に見える基盤、プログラミングまで、そのすべてを自分たちで設計して加工を行いました。名前はその見た目、そして「中がどうなっているか外から見てもわからない」という点から命名しました。でも、中に爆弾が入っているわけではないのでご安心を。
InfoVis
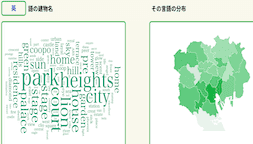
概要
「メゾン、ハイツ、コーポ」といった「物件名」を切り口として物件や街を見ることで新しい発見を試みました。建物名に使われている言語、意味、建設年との関係などを統計、可視化することで、見る人に「建物名」の面白さとそれを通して街を見る体験を提供します。
作成方法
物件情報は全国マンションデータベースをスクレイピングし、データにpythonで前処理を施しました。またD3.jsというライブラリを駆使し、それを自分たちのアプリケーションに合うように、オンマウスで特定の言語をハイライトする機能や円をクリックすると地図上にプロットされる機能を追加しました。
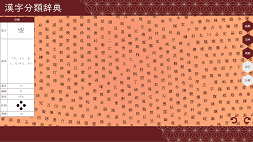
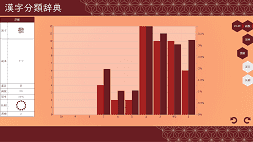
概要
常用漢字を 5 つの特徴 (画数、黒率、漢検、部首、位相) で分類して多角的に漢字を味わうことができます。質的な特徴と量的な特徴で扱い方を変えるなど、直感的に絞り込みを行えるようにする工夫を盛り込んでいます。
作成方法
それぞれの特徴について使用可能なデータを個別に収集しました。特に、黒率と位相を得るにあたっては IPA 明朝フォントファイルを解析しました。タグクラウドや棒グラフの表示には d3.js を用いています。
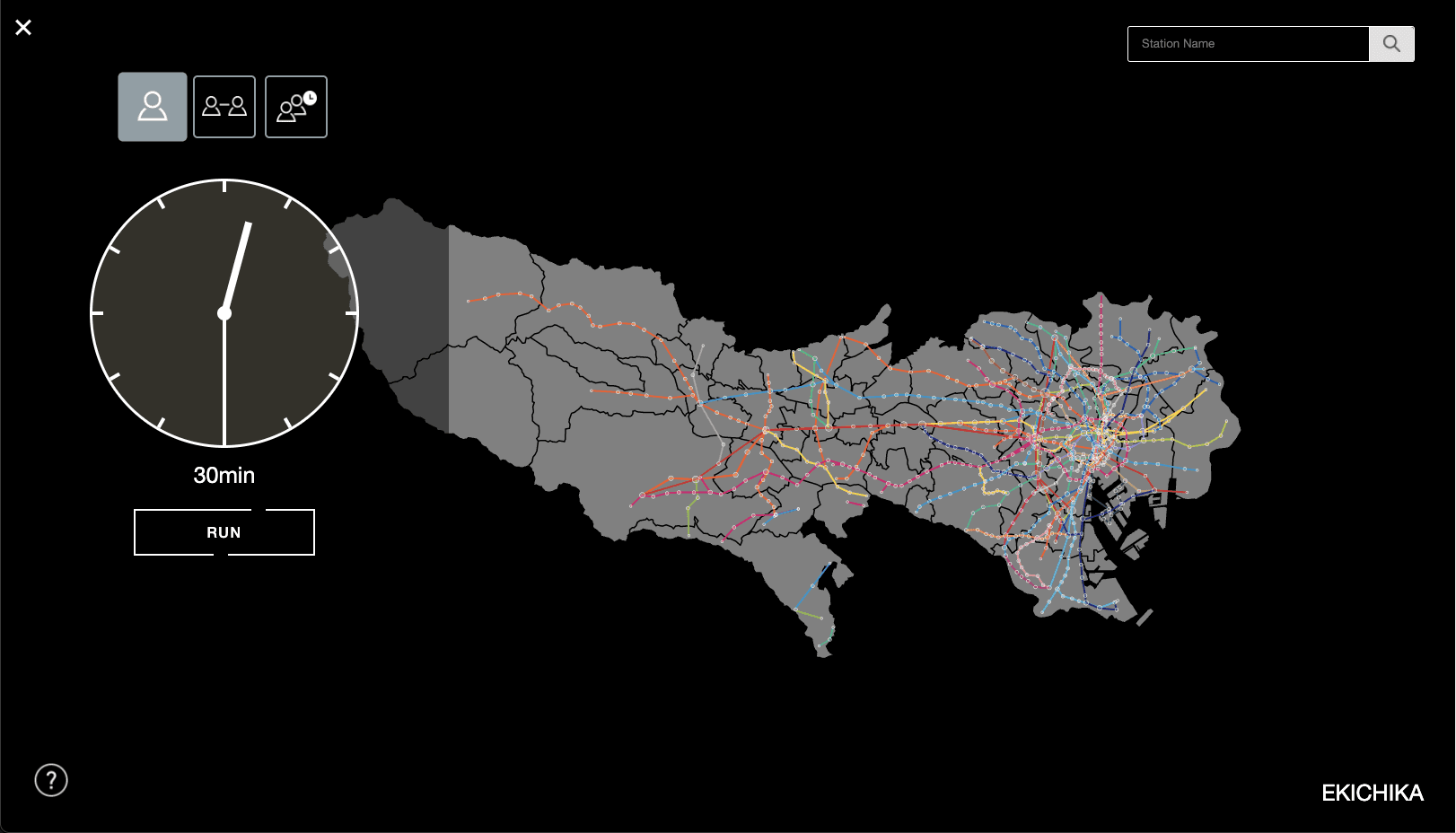
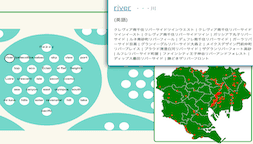
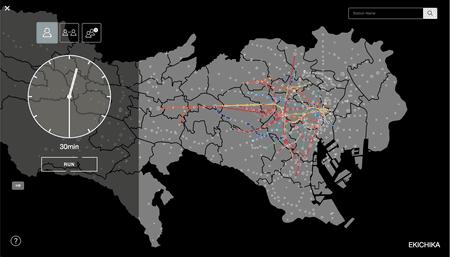
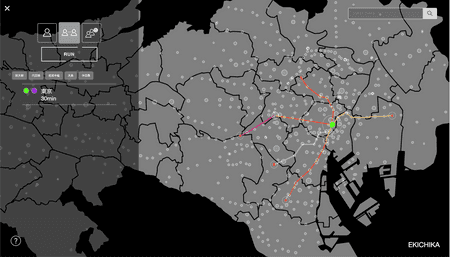
概要
東京の鉄道は複雑すぎて使いこなせない...そんな悩みを解決するために,EKICHIKAは作られました.
1. いつも使っているからn分あればどこまでいけるのか
2. みんなで集合するときに一番いい駅はどこか
3. みんなでn分以内で集まれるのはどの駅か
を調べることができます!遊ぶ場所探し,集合場所決め,小旅行先の発見,引越し先のアクセスチェックなどなど,EKICHIKAを使ってより良い鉄道ライフを!
作成方法
HTML,CSS,JSを使って実装しており,地図の可視化にはD3.jsを,駅の探索にはDijkstra法というアルゴリズムを使っています.(駅間の移動時間はYahoo!路線情報から取得しました.)その他細かいUIは自前での実装が多いです.
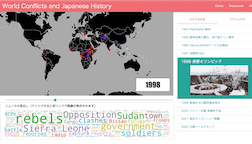
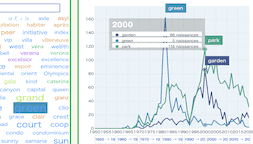
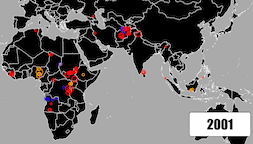
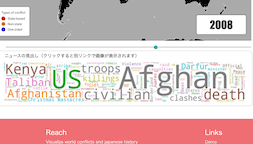
概要
世界で絶えず起こってきた紛争を、年別に当時の日本の状況と共に提示することで、世界と日本の状況の”ズレ”を埋め、世界の状況を少しでも自分の文脈に取り込めるようにしました。
作成方法
UCDPという紛争情報をまとめているデータセットをもとに、世界地図への紛争の位置と規模のプロット、さらに報道記事のタイトル情報の可視化を行いました。同時に、日本の歴史年表を動的に対応させました。
OpenCV/OpenGL
作品名
概要
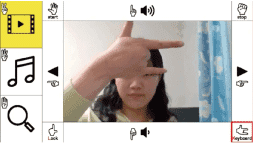
食事をしながら動画を見ている時や料理中レシピを検索したい時など、手が汚れているけどパソコンを操作したいと思うことはありませんか?そんな「キーボードに触れずにパソコンを操作したい」という願いを叶えるのが「Air Board」です。
作成方法
手の形状を読み取る「ハンドモード」では、動画の再生や早送り、音量調節やスクロールを直感的に操作できます。長押しのタッチパネル方式で文字を入力する「キーボードモード」では、ブラウザやYouTubeで好きなコンテンツを検索できます。
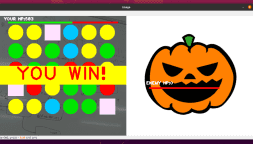
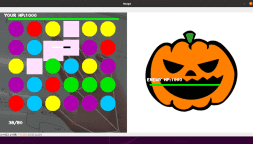
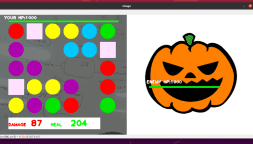
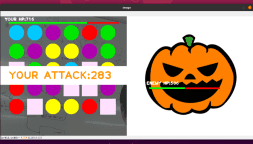
作品名
概要
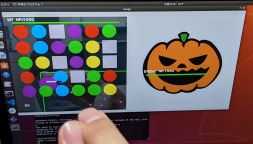
大人気スマホゲームパズドラを模してPCの内蔵カメラで遊べるゲームを作成しました。遊び方は本家と同じです。ドロップを移動させながら並び替えてたくさんコンボ(同じ色のドロップを3つ以上並べること)を作りましょう。
作成方法
画像処理用ライブラリOpenCVを用いて、カメラからの入力映像を逐次処理してゲーム画面を作成しています。使用したプログラミング言語はPythonです。
大規模ソフトウェア
概要
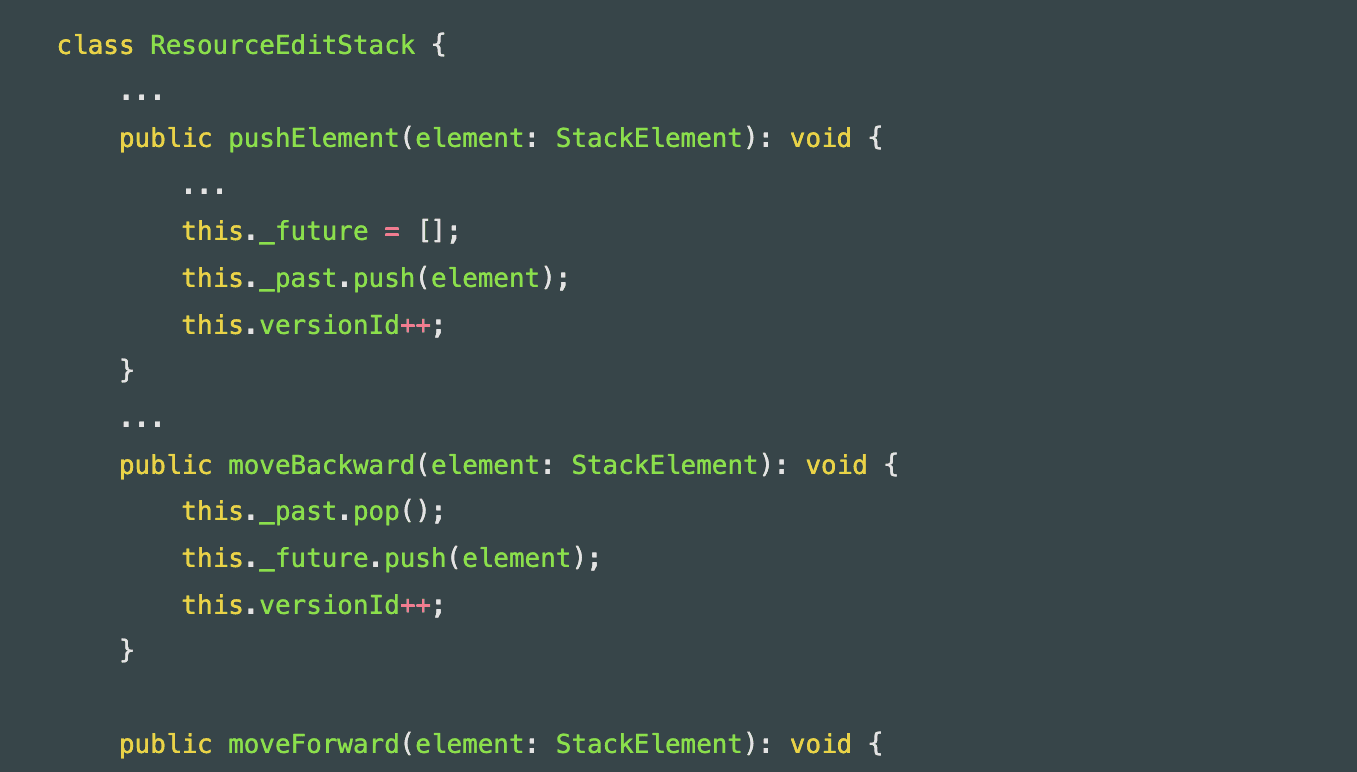
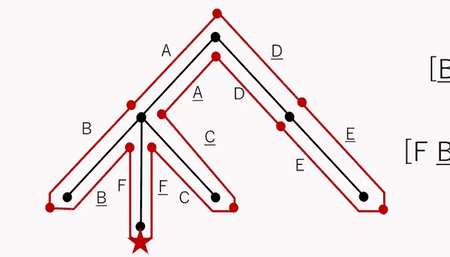
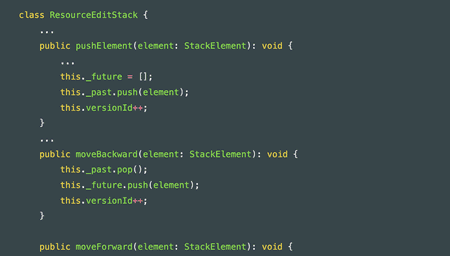
エディタに限らず,何かを編集するものには際に必ず搭載されている「Undo/Redo」機能ですが,Undoを何回かした後に編集を行うと,一部の記録(Redo先)を失ってしまうという悲しい性質があります.私たちは,オイラーツアーというアルゴリズムを使って,この不満を解決しつつ,一般的な Undo/Redo の感覚からそんなに離れずに使えるシンプルなユーザーインターフェース(UI)を設計し,人気のエディタである VSCode 上に実装しました.(ソースコードを直接編集しました.)詳しくはこれについてまとめたQiita記事をご覧ください!(本開発はEEIC後期実験「大規模ソフトウェアを手探る」の自由課題で行われました.楽しく多くのことが学べるとてもいい実験なので,気になった方は是非調べてみてください.)
作成方法
OSS である Visual Studio Code のリポジトリを持ってきて,直接編集しました.使用言語は TypeScript です.オイラーツアーというアルゴリズムを利用しています.
人工知能演習
作品名
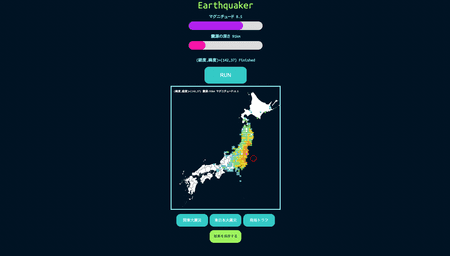
概要
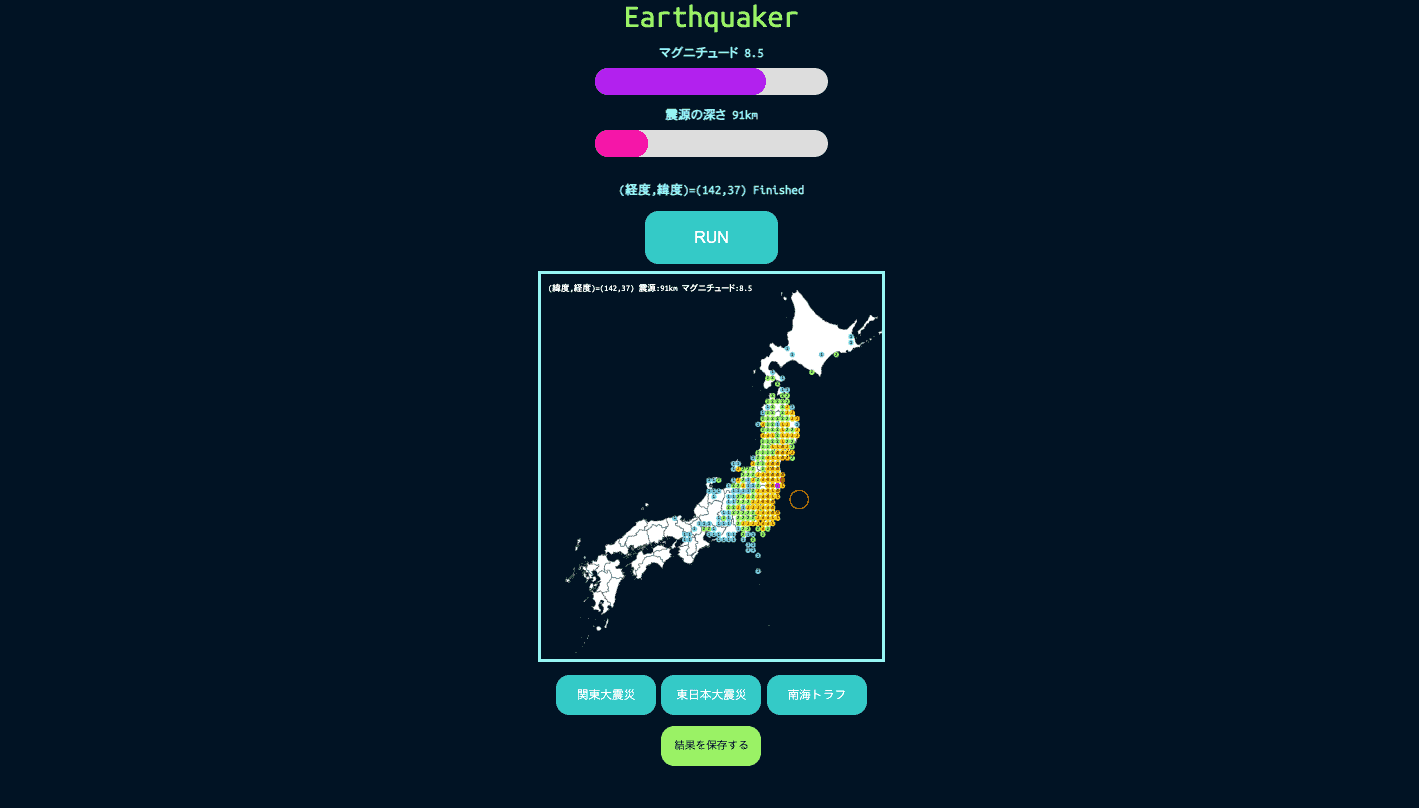
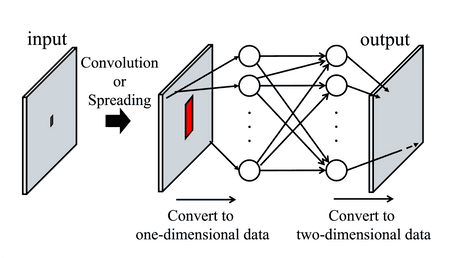
地震の震央の位置,深さ,マグニチュードを指定すると,人工知能が各地の震度を予測します.誰でも手軽に地震をシミュレーションすることができます!人工知能演習で優秀賞を頂き,学会で発表しました.
作成方法
日本地図をマス目に分割し,各地の震度クラスをニューラルネットワークを使って予測します.1995年から2019年に日本で起こった,マグニチュード5以上の全ての地震データをAIが学習しました.